『AIで生成したキャラクターや人物の表情だけ変えたい……』
『ゲーム作成・CG集作成のためにイラストの表情差分が作りたい……』
こんな時に使用できるのが「ADetailer」という拡張機能です!
↓の生成画像を見てみてください!

表情のみ変わっていて、その他の部分はそのままになっていることがわかるかと思います!
ADetailerを使用すればこういった表情のみの差分画像を簡単に作成することができるので、
今回はその方法をご紹介したいと思います!
「ADetailer」の導入方法
「ADetailer」の導入方法は、こちら↓の記事に詳しくまとめています!
未インストールの方はこちらの「ADetailerの導入方法」の項目を参考にしていただければと思います!

【実践】では、表情差分を作成していきましょう!
「ADetailer」の導入が出来たら、いよいよ表情差分の作成です!
【手順1】もとにする画像を用意
まずは表情を変えたいもとにする画像を用意します。
今回は下記のイラスト画像を使用していきます。
■もとにする画像(サンプル)

なお、これもAI生成で作ったものなのでプロンプトなど設定値を載せておきます😊↓↓↓
※もちろん、AI生成ではない普通の画像を基画像に使っても問題なくADetailerで補正できるのでご安心ください。
使用モデル (checkpoint):
ghostmix_v12
※イラスト系の表情差分を作る場合はイラスト系のcheckpointを使用するのがおすすめです。
プロンプト:
(8k, best quality, masterpiece, ultra highres:1.2), (galge, 2D, illustration:1.2, anime:1.4, cell animation), 1girls, upper body, portrait
ネガティブプロンプト:
ng_deepnegative_v1_75t, (worst quality, low quality:1.4), bad-hands-5, bad-artist
生成サイズ:
Width : 720
Height : 1024
その他:
Steps: 20, Sampler: DPM++ SDE Karras, CFG scale: 7, Seed: 560565598
【手順2】Stable diffusion webUI に画像を読み込ませ、基本的な設定を行う
画像を読み込ませる
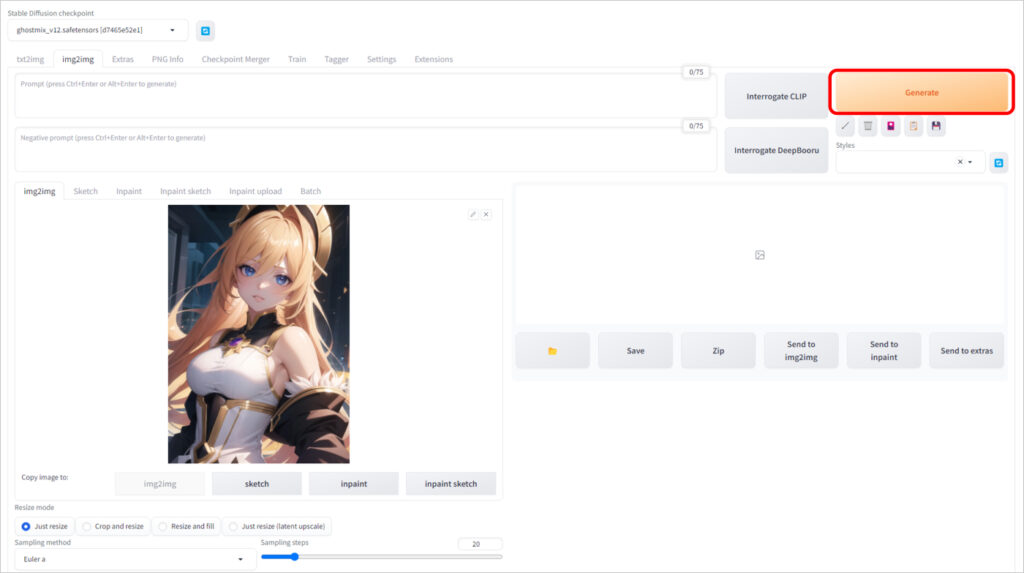
Stable diffusion webUI を起動したら、最初に基にする画像を読み込ませます。
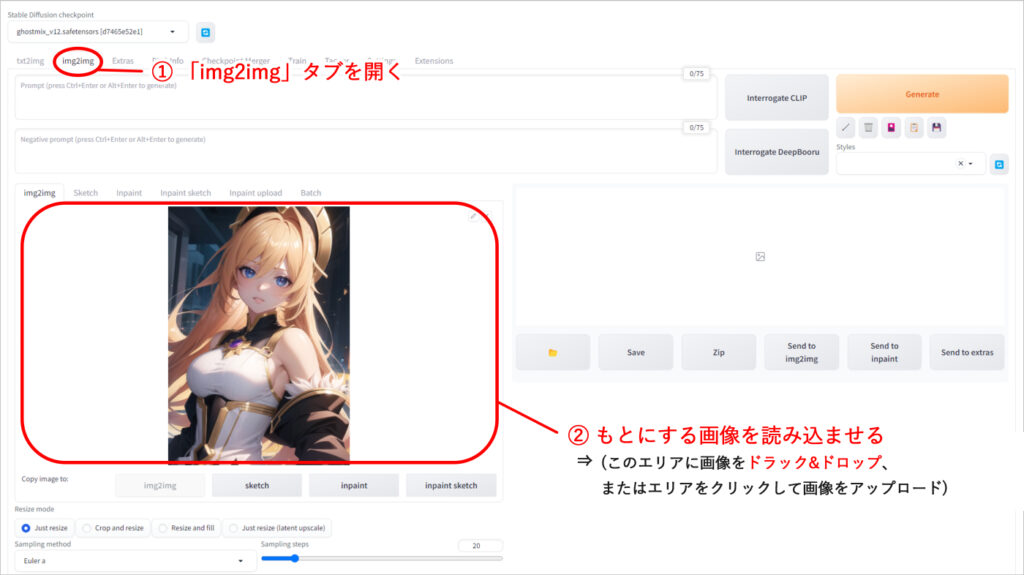
⇒「img2img」タブを開き、もとにする画像を読み込ませる。

プロンプトなどの設定値を入力
次に、プロンプトなどの設定値を入力していきます。
まずは、ADetailer以外の基本的な設定値を入力していきましょう。
ただし、今回は読み込んだ画像の顔だけを変えたいのでメインのプロンプトは空のままで問題ありません。
画像サイズと、デノイズの強さ(Denoising strength)だけ変更します。
設定が必要なところを以下にピックアップしてます
↓↓

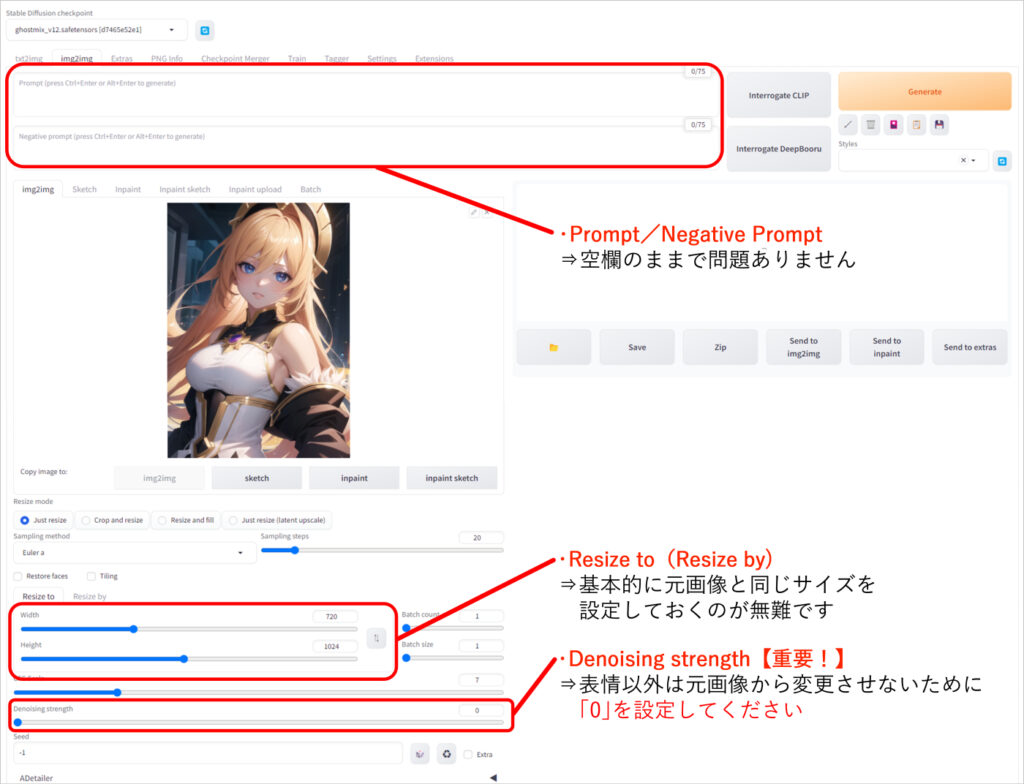
・プロンプト:Prompt/Negative Prompt(変更不要)
空欄のままで問題ありません。
(※表情用のプロンプトは別の場所に入力します)
・画像サイズ: Resize to(Resize by) ★変更必要
基本的に元画像と同じサイズを設定しておくのが無難です。
⇒「Resize to」の場合は元画像と同じサイズを指定。
⇒「Resize by」の場合は「1倍」を選択します。
・デノイズの強さ:Denoising strength ★変更必要
表情以外は元画像から変更させないために、「Denoising strength」は「0」を設定してください。
この設定をすることで、表情以外の部分を固定させることができます。
・その他の設定
「Sampling method」「Sampling steps」「CFG Scale」などは基本的にお好みで構いません(ちなみに筆者はデフォルト値のままとしてます)。
【手順3】ADetailerの設定値を入力する
基本的なところの設定が出来たら、
続いて、ADetailerの設定をしていきます。

ADetailerが正常に導入できていれば、
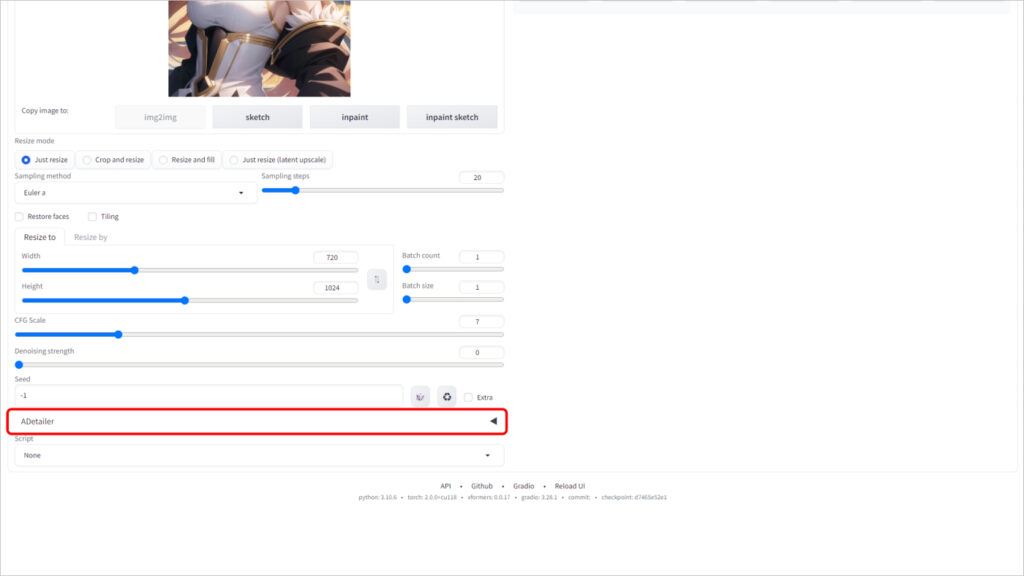
画面上に「ADetailer」というタブがあると思いますのでクリックします。
クリックすると、ADetailerタブが開きますので、
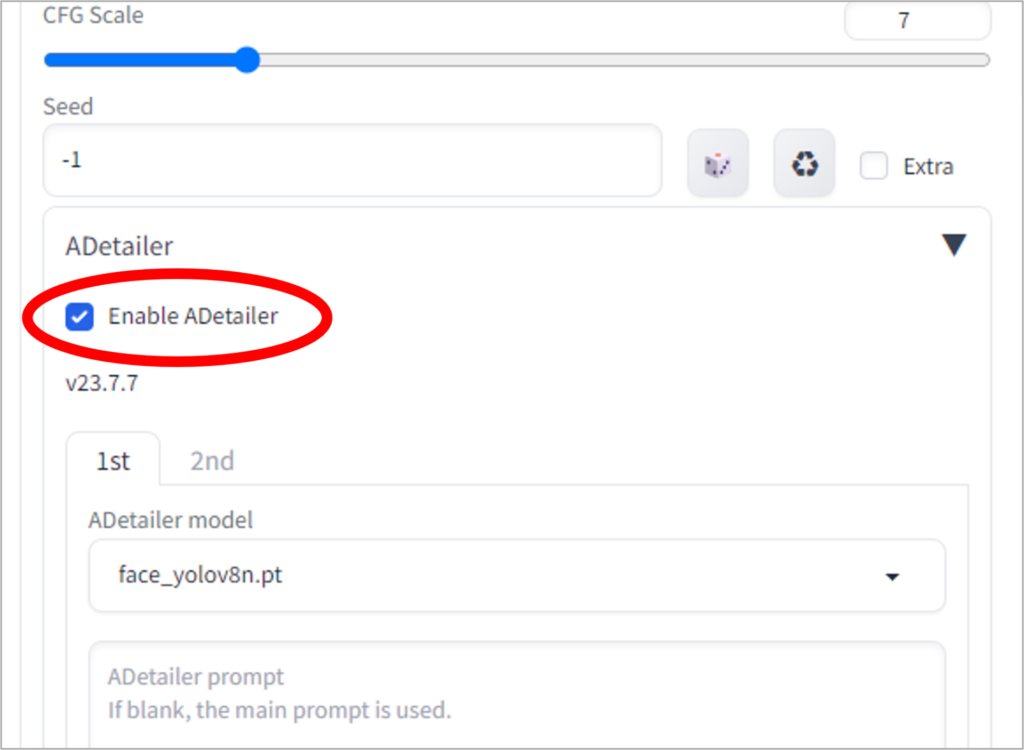
「Enable ADetailer」にチェックを入れましょう!(ADetailerという文字のすぐ下にあります。↓の画像を参照)
これによって、ADetailer有効状態となります。

その後、ADetailer用のプロンプトなどの設定値を入力していきます。

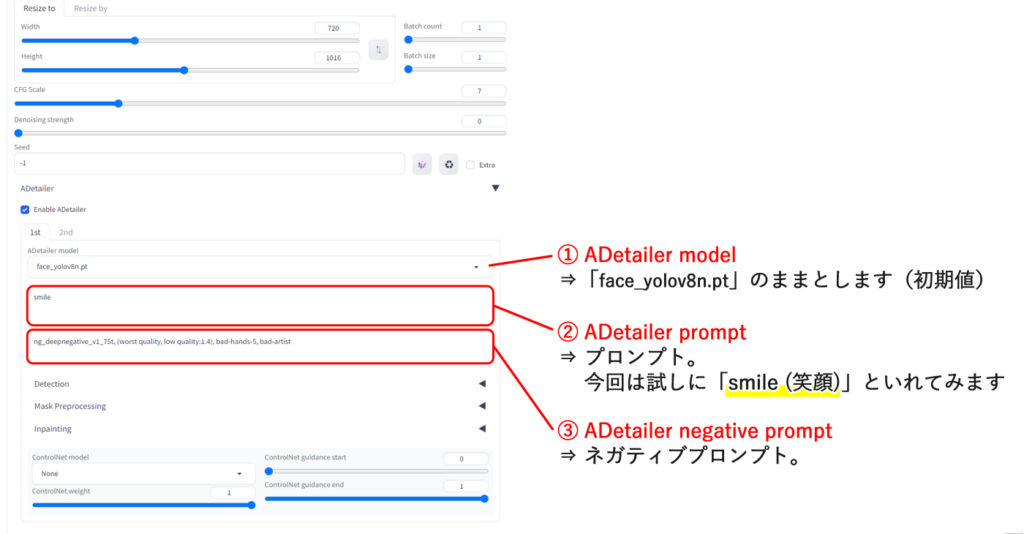
① モデル:ADetailer model (変更不要)
「face_yolov8n.pt」のままとします(初期値のまま)。
これは、画像上から顔を認識して判別してくれる仕組みを指定しています。初期値のものが良い性能なのでそのままとします。
② ADetailer prompt(プロンプト)★変更必要
顔の部分にだけに作用するプロンプトです。
ここに変化させたい表情を打ち込みます。
⇒ 今回は試しに「smile (笑顔)」としてみます。
[Prompt]
smile③ ADetailer negative prompt(ネガティブプロンプト)★変更必要
顔の部分にだけに作用するネガティブプロンプトです。
ネガティブプロンプトは特に入力しなくても、画像が生成できないわけではないのですが、クオリティが安定しない場合が多いです。なので基本的に入力するのがおすすめです。
↓に筆者が普段使っているネガティブプロンプトを紹介するので良ければ参考に使ってみてください。
[Negative prompt]
ng_deepnegative_v1_75t, (worst quality, low quality:1.4), bad-hands-5, bad-artis・その他のADetailer設定
ひとまずは初期値のままで問題ないので、その他の設定値については何もしなくて大丈夫です。
ここまでで準備は完了です!
「③ ADetailer negative prompt」 についての補足
ADetailerのネガティブプロンプトは、表情差分を作るもととなる画像のネガティブプロンプトがわかる場合、同じプロンプトを使用するのがオススメです。そうすることで、顔の絵柄のばらつきを抑えることができます。
⇒今回も基準となる画像として紹介したものと同じNegative promptを使用しています。
また、使用モデル(checkpoint)についても絵柄に影響するので、可能なら同じモデルを使用するのがオススメです。
⇒今回の場合は「ghostmix_v12」で統一しています。
【手順4】画像を生成する
設定値が入力出来たので、
いよいよ画像を生成していきます!🎉
「Generate」ボタンをクリックし、画像生成を実行しましょう。

~~~~画像生成中~~~~
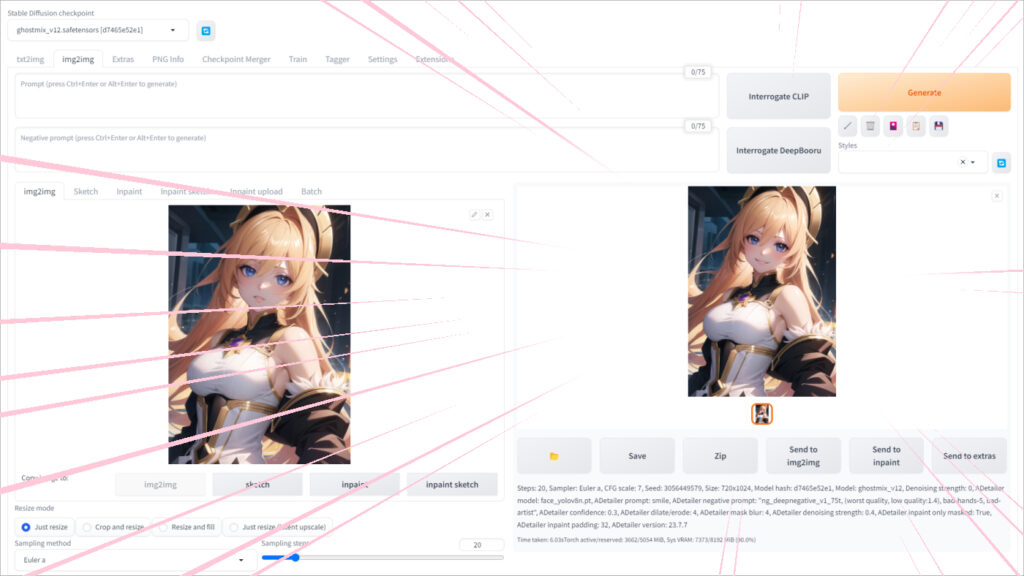
…… 画像が生成されました!
↓↓↓


指定した表情(笑顔)に変わっていますね!🎉
これで表情差分の作成ができました ✨✨
作成手順としては以上となります!
そのほか、ADetailerの設定値の細かい意味合いなどが知りたい!という方向けに
↓のこちらの記事にADetailerのパラメータ一覧を作成しています。もしご興味がある方は参考にどうぞ!

【tips!】表情以外の補正もできる!
そのほか、例えば先ほどのプロンプトに「red eyes(赤い目)」と追加すると、
↓のような画像が生成されます。
[Prompt]
smile, red eyes
このように、ADetailerで表情以外にも修正をあてることも可能です!
【トラブル】変な表情になってしまう場合
怒り顔(angry)を作ろうとして、画像を生成してみたら↓のようになってしまいました。
よく見ると眉毛が二重になってしまっていますね、、
[Prompt]
angry
こういった感じで想定通りの出力にならない、、という場合は
ADetailerの設定を調節することで解決できる可能性があります。
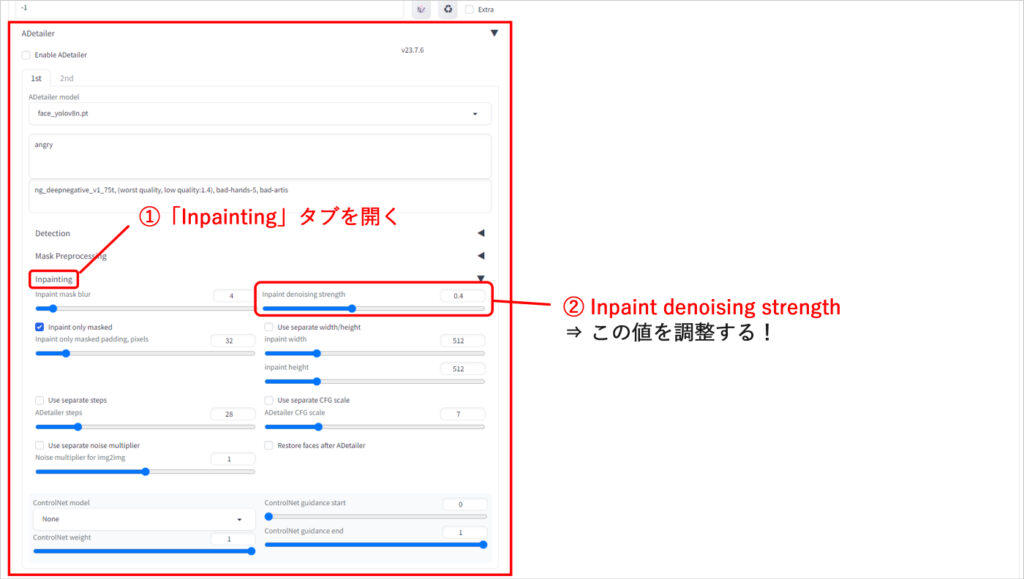
解決法
ADetailerの設定の中から「Inpainting」タブを開き、「Inpaint denoising strength」という値を調節します。

「Inpaint denoising strength」というのは、元画像からどれくらい変化させるかという設定になります。
試しに「0.6」と設定して、画像を再生成してみました。
↓↓↓

2重の眉毛は解消されてます、表情もいい感じです。
ただ、目の色が変わってしまっていますね、、
このように「Inpaint denoising strength」を大きくすると、元画像からより大きく変化させるということになるのでこういうことが起こります。
プロンプトで「angry」としか指定していなかったので、それ以外の部分をAIが勝手に判断してしまうわけですね。
こういう時は、変えたくない部分もプロンプトに含むことで対応していきます。
今回は、青い目は変えたくないので、プロンプトに「blue eyes」を追加しましょう。
[Prompt]
angry, blue eyesでは、再生成してみます。

いい感じになりました!🎉
目の色もちゃんと反映されてます!
ADetailerの設定値やプロンプトを調整していくことで、変な画像になってしまう問題を解決することが出来ました😄
【おまけ】
ちなみに、
「Inpaint denoising strength」を「1」(最大値)に設定してみたところ、
↓こんな感じのイラストになりました。さすがに変化量が大きすぎますねw

顔が崩れてしまってますが、
逆に「angry(怒り)」というプロンプトの指定がとても表現されているような気もします
このように変な画像が生成されてしまうのもAI画像生成の醍醐味というか楽しい部分でもあります(笑)
以上です!
ここまで読んでいただきありがとうございました!!<(_ _)>





コメント